월 평균 40만 명 이상의 사용자, 매 월 개설되는 3,000여 개의 클래스.
퓨쳐스콜레는 No.1 온라인 지식 비즈니스 플랫폼 라이브클래스를 통해
사는 곳이 배움의 기회를 제한하지 않는 세상을 만듭니다.
세상은 ‘콘텐츠’만 좋으면 나의 생활이 가능하고 수익도 얼마든 지 올릴 수 있는 ‘크리에이터 이코노미’ 생태계가 활발하게 구축되고 있습니다. 퓨쳐스콜레는 ‘크리에이터’에게 소비자가 직접 콘텐츠 이용 대가를 지불하는 D2C (Direct to Creator) SaaS 플랫폼 라이브클래스를 서비스하고 있습니다.
라이브클래스는 지식, 경험, 노하우가 있다면 누구나 지식 비즈니스를 운영할 수 있는 온라인 지식 비즈니스 플랫폼을 제공합니다. 동영상&라이브 강의, PDF, e-book 등 다양한 지식 콘텐츠를 공간, 시간에 제약없이 고객들과 연결되어 나만의 독립적인 사이트에서 판매할 수 있습니다.
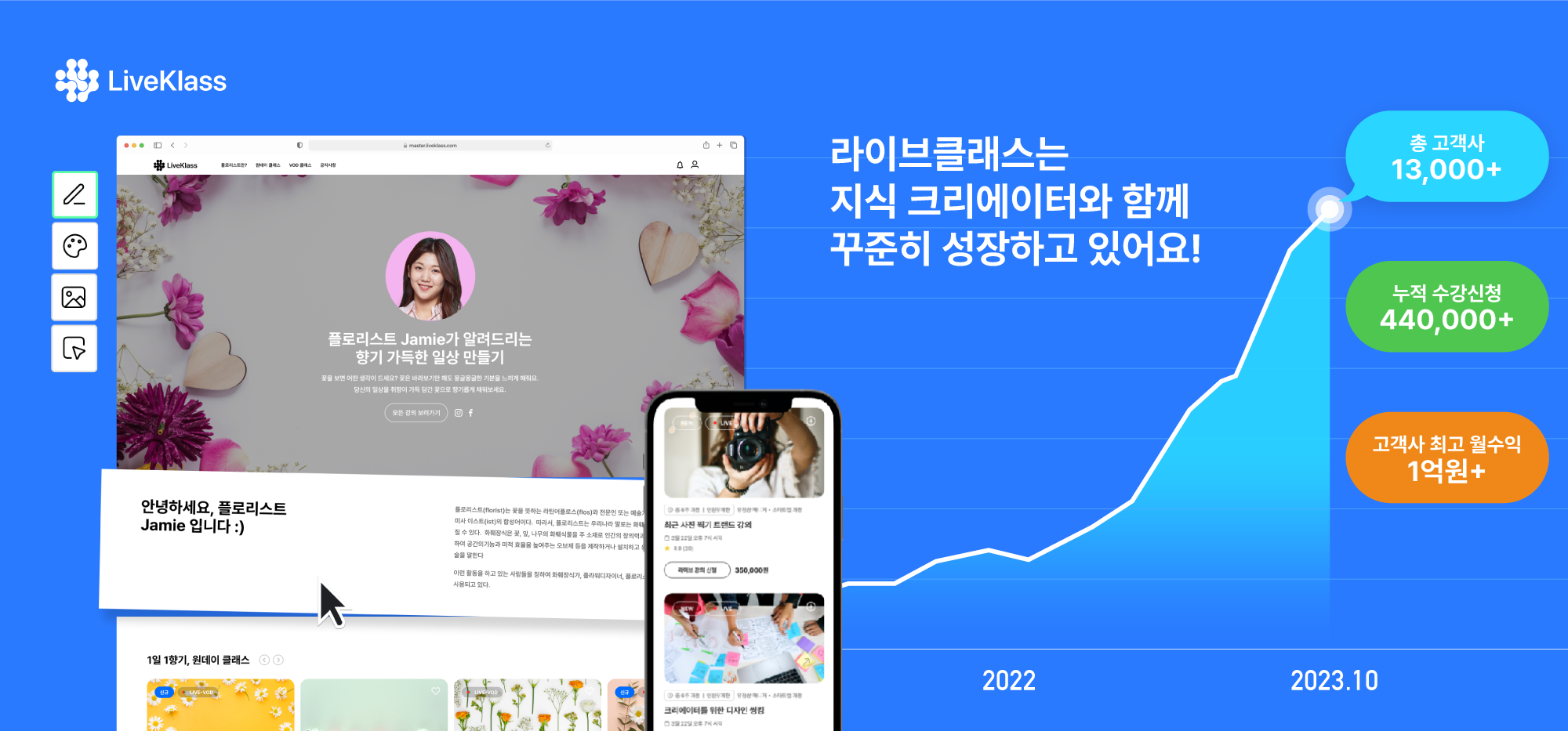
 국내 1위 지식 비즈니스 플랫폼으로 성장하고 있어요.
국내 1위 지식 비즈니스 플랫폼으로 성장하고 있어요.
퓨쳐스콜레는 창업 2년만에 월 BEP를 달성했으며, 연 평균 1000% 이상의 매출 성장세를 보이고 있습니다.
퓨쳐스콜레의 라이브클래스는 정부지자체, 대학, 민간기관 등 100여곳의 기관에서 이미 활용되고 있으며, 코로나 시대에 더욱 급성장하여 그 가치를 인정받아 2021년 12월 티비티 파트너스, 2022년 2월 HB인베스트먼트로부터 총20억원 규모의 프리 시리즈A 투자/ 5월에는 5억원 규모의 추가 투자를 유치하였습니다.
현재는 13,000개 이상 의 고객사가 사용하는 국내 1위의 지식 비즈니스 플랫폼으로 성장하고 있습니다.
 함께 성장하기 위해 우리는 이렇게 일해요.
함께 성장하기 위해 우리는 이렇게 일해요.
퓨쳐스콜레 팀은 우리가 하는 일이 세상을 바꾸는 일이면서 가치로운 일임을 알고 즐겁게 일하고 있습니다.
그래서 우리는 어떤 것이 필요한지 고민하고 소통하며 업무를 주도적으로 수행합니다. 모든 팀원은 결정의 기준을 사용자에 두고, 항상 사용자의 관점으로 생각하며 내 서비스와 같이 만들어갑니다.
우리는 한 명의 영웅보다 손발이 맞고 의지할 수 있는 드림팀을 지향합니다. 팀 안에서 서로 배우고 성장하는 것이 최선의 결과물을 만들어 낸다는 것을 믿습니다. 이를 위해 자유롭게 생각을 나누고 소통하며 결정이 되면 한 마음으로 실행합니다.
Futureschole
Mission 
우리는 지식으로 자신과 세상의 변화를 꿈꾸는 사람들을 연결합니다.
Customer
Lover 
Fast Doer, Data-driven Improver 
Bold Challenge,
Unlimited Growth 
Clear Communication and Feedback 
Grow
Together 
 엄청난 성장을 경험해보세요.
엄청난 성장을 경험해보세요.
우리는 대한민국 1위 지식 비즈니스 플랫폼이라는 목표에 머무르지 않고 비대면 서비스 영역과 글로벌 플랫폼으로 도약을 준비하고 있습니다. 세상을 바꾸는 일을 함께 할 당신이 필요합니다. 지금 함께하세요!